
「CodeCamp」というプログラミングスクールがいいと聞いたんだけど、どうかな?
他のスクールと比べてどんな特徴があるの?
カリキュラムは?
こんな疑問をお持ちの方へ
本記事では「CodeCamp」について詳細に解説いたします。
プログラミングスクールは通うだけでもかなり高額なので、申し込むには安心できる情報が必要ですよね?
本記事を読めば「CodeCamp」の特徴や他スクールとの違いがわかるようになりますよ。
なお、「CodeCamp」は転職用コースとして「CodeCampGate」も用意しております。こちらは別記事で紹介していますので、エンジニア転職を志望の方は参考にしてください。
※本記事は2020年6月に執筆したものです。最新情報は必ず公式HPをご確認ください。
Contents
この記事の信憑性
本ブログの著者は26歳まで文系の学生ニートでしたが、未経験のSEとして就職しました。その後、別の大手IT企業に転職。
「CodeCamp」のようなスクールに通学し、現在は年収を大きく上げて更に別企業へ転職予定です。
こうした経歴から、この界隈の事情にはかなり精通していますので、他のブロガーよりリアルな視点で分析をすることができます。
また、他サイトのスクール関連記事はアフィリエイトで売り込むために無条件に好意的な記事を書いているケースが多いです。が、本ブログでは悪い評判や気になる点があるときはちゃんと記載するようにしております。
CodeCamp(コードキャンプ)とは
手厚いマンツーマン指導が特徴の完全オンラインのプログラミングスクールです。
CodeCamp(コードキャンプ)の特徴
CodeCamp(コードキャンプ)の特徴としては以下があげられます。
- エンジニア講師によるマンツーマン指導(朝7:00から夜23:40まで幅広い時間帯でレッスン可能)
- マンツーマン指導はメンタリングではなく個人レッスン
- レッスン担当講師は指名可能
- 完全オンライン
この中で他スクールと比較して特徴的なのは、対応してもらえる時間帯の広さと担当講師の指名が可能なことですね。
残業が多くて、時間に間に合わない人もこれなら安心です。また、講師との相性が悪くても違う人に変えられるのでそこもプラスポイントですね。
CodeCamp(コードキャンプ)の運営会社
運営会社は以下の通りです。CodeCamp系の教育事業を中心に行っている会社です。子供向けや法人向けの教育も行っているので実績は豊富ですね。
| 会社名 | コードキャンプ株式会社 |
| 代表者 | 堀内亮平 |
| 主要株主 | フューチャー株式会社(東証1部上場)、経営陣 |
| 設立 | 2012年12月21日 |
| 所在地 | 東京都新宿区西新宿7-22-35西新宿三晃ビル4階 |
親会社であるフューチャー株式会社は有名なITコンサル & SIerである「フューチャーアーキテクト株式会社」の持株会社ですね。
余談になりますが「フューチャーアーキテクト株式会社」は要件定義~開発まで外注に頼ることなく請け負える技術をもっている会社です。ここ就職できれば結構いい給料もらえるんですよね。
昔、転職活動で面接を受けたことがあります。落とされたけど。
法人研修導入は以下の実績があります。有名企業がおおいですね。

CodeCamp(コードキャンプ)の学習の流れ
CodeCampで学習を始めた際の基本的な流れを説明します。
- テキストより自習する
- レッスンを受けて、わからないところを質問する
- 学習内容の節目に用意されている提出課題に取り組む(アウトプット)→ 講師の方に添削してもらう
③の内容を②できくこともあると思うので必ずしもこの順番ではないのですが、おおよそこんな感じです。
他スクールのオンライン学習と比べても特筆するものはなく、オーソドックスなスタイルですね。オーソドックスすぎて気の利いたコメントはしづらいです笑。
提出課題の例ですが、「自動販売機システム」「フリマサイト」などが用意されています。
教科書の内容は理解できてもアウトプットをいざ出そうとすると色々詰まると思うので、適宜講師のかたのフォローを受けながら進めていきましょう。
自分に合う講師を探そう
他スクールではなかなか見られない特徴としてレッスンの講師を指名できると言うものがあります。
マンツーマンの担当講師が自分と合わなかったという最悪のリスクを回避できるという点で、じつは結構大きなポイントです。
CodeCampには250名の講師が在籍しており、予約画面で講師のプロフィールやコメントが見られるので自分に合う講師を探してみましょう。
フリーランスやベンチャーの経験者もいるので、単純なプログラミングの勉強だけでなく実際にあった体験談を色々と聞くことができるかもしれません。
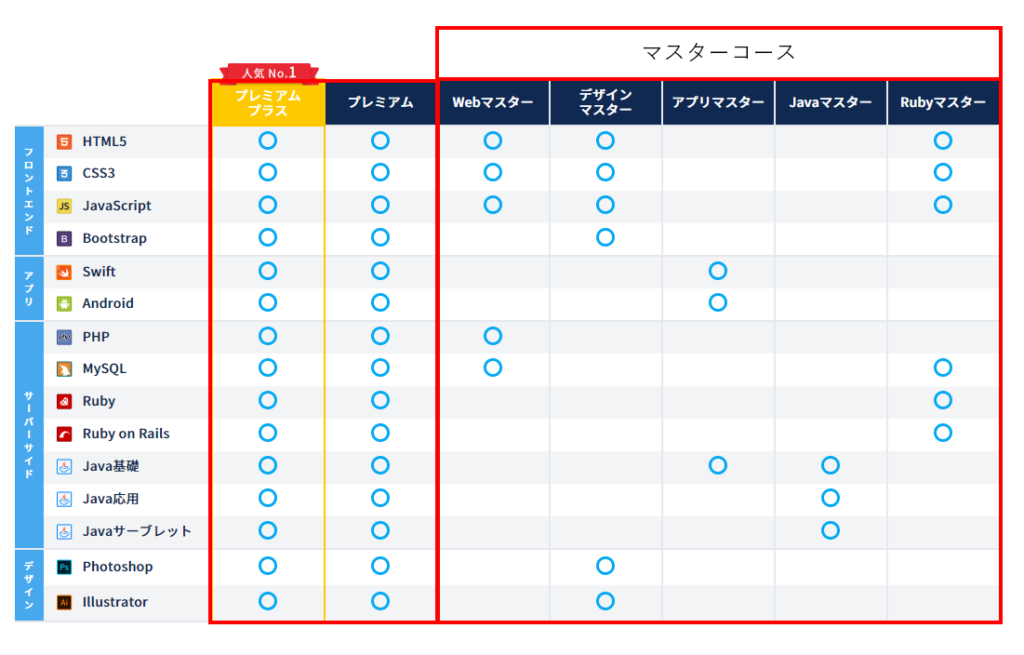
CodeCamp(コードキャンプ)のコース紹介
大きく分けて、各関連技術を学ぶマスターコースと全マスターコースの中から好きな技術を選んで学べるプレミアムコース・プレミアムプラスコースがあります。

Web系の技術を中心に自分の興味のある技術をピックアップして、選べるのがいいですね。
なお、各マスターコースの参考学習時間は予習・復習含め120時間で設計されています。
マスターコースには5コースが用意されておりどれか好きなものを選んで受講するか、あるいはプレミアムコースを選択して複数のコースを横断した内容で学習を進めていくことを選ぶことができます。
こちらは長くなったので詳細は別記事でまとめました。こちらをご参照ください。
CodeCamp(コードキャンプ)を卒業するとどうなる?
転職用のコースではありませんのでこれだけでエンジニアを目指すことは難しいかと思いますが、他職種のかたがITの基本的な技術を理解したり、簡単なアプリを作ることはできるようになります。
また、ここで学んだことを糧にさらに学習を深めることで副業やフリーランスとして働く道も見えてくるでしょう。
CodeCamp(コードキャンプ)に向いている人
以上を踏まえて、CodeCampに向いている人は以下の通りです。
- マンツーマンで徹底的に手厚く指導してもらいたい
- 早朝や深夜など他のスクールでは難しい時間帯に勉強したい
- 地方在住などの理由でオンラインで受講したい
- 具体的に学びたい技術が決まっており、カリキュラムを取捨選択して受講したい
ポイントはやはり手厚いマンツーマンandオンラインだと思います。場所を選ばず、手厚く教えてもらえるので最大限の効率で学習を進めることができますね。
CodeCamp(コードキャンプ)とTechAcademyの比較
オンライン・マンツーマン指導というCodeCampの特徴と被っているのが他スクールの「TechAcademy」です。
この2スクールは受講形態が同じなため、お勧めできる人の傾向も似てきます。
比較記事を現在執筆中です。
TechAcademyについては以下の記事で詳細を解説してます。
CodeCamp(コードキャンプ)の口コミ
twitterよりいくつかピックアップしてご紹介します。悪い口コミは見かけませんでした。
オンラインで休み関係なくできるのがありがたい
短期間で成長できた
仕事が忙しかったので6か月プランで助かった
期間長めに勉強していると最初のころに学んだことを忘れるので復習必須ですよね。
講師の指摘がためになった
まずは無料相談会に行ってみよう
ここまで色々と書いてきましたが結局は直接体験してみるのが近道です。ネット上の情報は誇大なことや正しくない情報もありますので、自分の足で直接情報を取りに行くことを強くお勧めします。
CodeCampの無料体験授業もできますので、ぜひ検討してみてください。ちなみに、無料体験レッスンを受けると受講料が1万円割引になります。
※無料体験授業のみの申し込みであれば、費用は一切かかりません
スクールを検討するうえで必ずやってほしいこと
スクール選びで失敗しないコツというものがあります。
それは3つ以上のスクールに直接足を運ぶこと。
なぜなら、複数のスクールを比較検討しないとそれぞれの良さ悪さがわからないからです。どんなに評判が良いスクールでもあなたには合わない可能性があります。
私自身もスクールを検討するときはネットのレビュー記事をみるだけでなく、複数のスクールの担当者と直接お話をするようにしました。
結果、インターネットの公式ページをみて良さそうだと思ったスクールが実はいまいちで、自分の中で控えだったスクールが実は良かったという経験もしました。
直接見に行ったおかげで自分に合うスクールを選ぶことができ、年収を150万円以上上げて転職することができました。
重ねてのお願いで申し訳ないのですが、決して安い買い物ではないのでインターネットの情報だけで判断しないようにしてくださいね。
※無料体験授業のみの申し込みであれば、費用は一切かかりません
他スクールのレビュー記事です。

最近のコメント