
「CodeCamp(コードキャンプ)」というプログラミングスクールがいいと聞いたんだけど、コースがいっぱいあって、どうやって選べばいいかわからない。
こんな疑問をお持ちの方へ
本記事では「CodeCamp(コードキャンプ)」のコースの選び方について詳細に解説いたします。
プログラミングスクールは通うだけでもかなり高額なので、申し込むには安心できる情報が必要ですよね?
本記事を読めば「CodeCamp(コードキャンプ)」のコースの特徴がわかるようになりますよ。
※本記事は2020年6月に執筆したものです。最新情報は必ず公式HPをご確認ください。
Contents
最初に結論
CodeCampのコースを選ぶ際は
- どのコースを選べばいいか、わからない方は「Webマスターコース」を選択する
- プログラミング初心者はマスターコースの4か月以上のプランが無難
- プログラミング経験者は2か月プランで速習して受講料の節約を。
- プレミアム系コースは使い方が難しい and 高額なのでおすすめできない。
この記事の信憑性
本ブログの著者は26歳まで文系の学生ニートでしたが、未経験のSEとして就職しました。その後、別の大手IT企業に転職。
「CodeCamp(コードキャンプ)」のようなスクールに通学し、現在は年収を大きく上げて更に別企業へ転職予定です。
こうした経歴から、この界隈の事情にはかなり精通していますので、他のブロガーよりリアルな視点で分析をすることができます。
また、他サイトのスクール関連記事はアフィリエイトで売り込むために無条件に好意的な記事を書いているケースが多いです。が、本ブログでは悪い評判や気になる点があるときはちゃんと記載するようにしております。
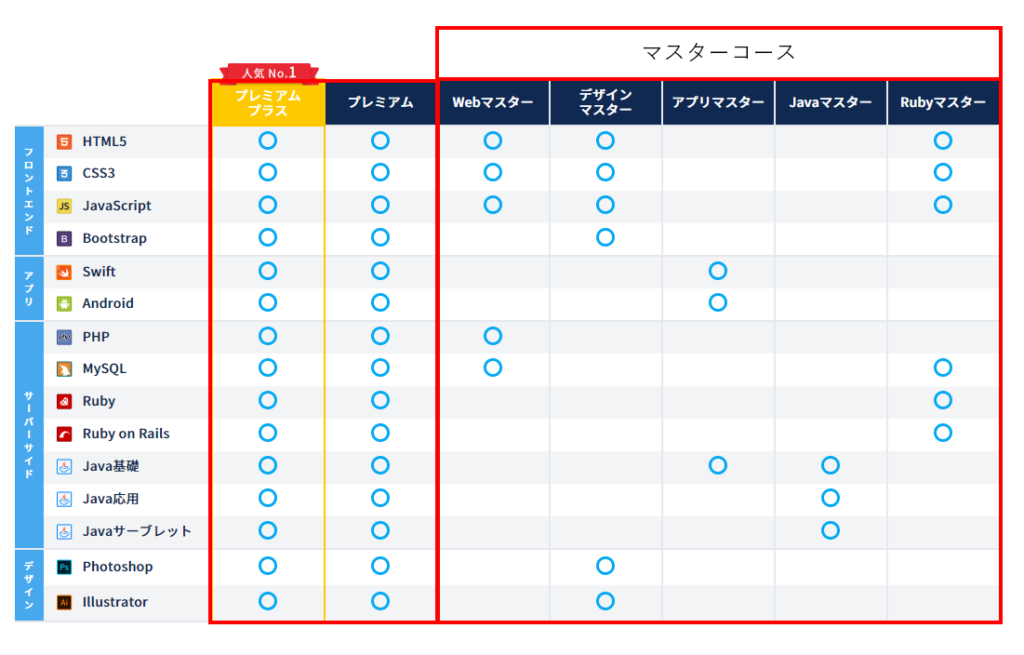
CodeCamp(コードキャンプ)のコース紹介
大きく分けて、各関連技術を学ぶマスターコースと全マスターコースの中から好きな技術を選んで学べるプレミアムコース・プレミアムプラスコース(この二つの違いは後述します)があります。

Web系の技術を中心に自分の興味のある技術をピックアップして、選べるのがいいですね。
なお、各マスターコースの参考学習時間は予習・復習含め120時間で設計されています。
マスターコースには5コースが用意されておりどれか好きなものを選んで受講するか、あるいはプレミアムコースを選択して複数のコースを横断した内容で学習を進めていくことを選ぶことができます。
以下、各マスターコースについて簡単に説明を加えたいと思います。
Webマスターコース
Web系のサービスの技術に特化したコースです。プログラミングスクールといえば必ず用意されているといっていいスタンダードなカリキュラムですね。
どのスクールでも転職用コースでは必ずWeb系の技術を学ぶので、転職市場では需要が高い分野だと思います。
マスターコースの中では人気1位ですので、たくさんコースがあってどれを受講したらよいかわからない方はこちらから始めることをお勧めします。
料理レシピ検索サイトやインターネット掲示板、ショッピングサイトの作成などが作成課題例として挙げられています。
デザインマスターコース
こちらも、Web系技術の需要の高まりとともに注目が集まっているWebデザインのコースです。
デザインというとセンスが重要なイメージがありますが、実は論理的な基礎があり、それを学ぶと誰でも一定の品質のものを作ることができるようになります。
学習範囲にはJavaScriptなどWeb作成に必要なプラグラミング言語も含まれているので、デザインの勉強をしながらコーディング力もつけられるという実践的な内容になっています。
アプリマスターコース
スマホアプリを作成できるようになりたい方向けのコースです。iOS/Android両方を学ぶことができます。
現代ではほとんどの人が何かしらのスマホアプリを使っているのでとても馴染みのある分野かと思います。自分のアイデア次第で大ヒットするアプリを作れるかもしれないので、とても可能性を感じる技術ですね。
私も時間があれば受けてみたいコースです。
Javaマスターコース
Javaは1995年に開発された比較的古い言語ですが、汎用性が高く世界で最も使われているプログラミング言語のひとつです。
しかし、エンジニアで転職する際にはSES企業(簡単に言うとエンジニア派遣企業)からの需要が多く、これらの企業は待遇面やスキルアップの面で一般的に不利とみなされています。
そのため、転職のためにスクールで学ぶ言語としてはあまりお勧めできないです。(もっとも、本コースは転職用コースではないのでそうした方はいないはずですが)
勤め先の社内システムがJavaなのでその理解を深めたい、IT教養を身に着けたいなどの理由であれば有用だと思いますが・・・RubyやJavaScriptなど他言語と比べるとかなり難易度が高い言語なのでご注意ください。
Rubyマスターコース
Ruby専門コースです。できるようになることはWebマスターコースとほとんど変わりませんが、使用プログラミング言語がRubyになることが異なります。
Rubyは日本人によって開発された汎用性の高い言語で、初心者にも学習しやすいとされています。楽しくプログラミングの学習を進めたいプログラミング初心者の方にもお勧めです。
そのほかのコースについて
上記にあげたコース以外にも
- テクノロジーリテラシー速習コース
- Pythonデータサイエンスコース(期間限定)
- WordePressコース(期間限定)
がありますが、これら3つのコースに関しての紹介は本記事ではなくまた別の機会にしたいと思います。
CodeCamp(コードキャンプ)のコース・プランの選び方
料金体系はどのコースも2か月・4か月・6か月のプランに分かれており、学習範囲は変わりませんがレッスン回数が異なっています。
2か月プランで短期集中で学習できれば料金的には最もお得ですが、予習・復習に時間が取れない方やプログラミングの習得スピードに自信がない方は4か月・6か月のプランも検討すべきです。
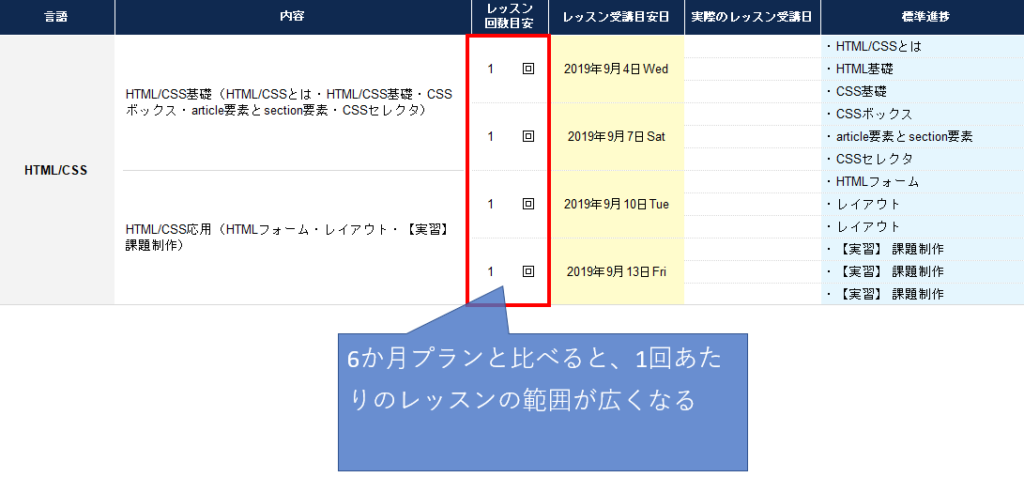
例えば、6か月プランのときの進捗目安の例は下のような感じになります。

これに対して、2か月プランはこちら

2か月プランのほうが1回あたりのレッスンの学習内容が広いですよね。
これは1項目当たりにかけられるレッスン時間が短くなることを意味しています。
プログラミング学習の経験者や要領がよい方は2か月コースでもついていけるかもしれませんが、自信のない方は無理せず長めのコースを選択しましょう。
逆にすでにほかの分野での学習経験がある方は2か月プランで速習して、受講料を節約するのがお勧めです。
次から料金の説明に入りますが、すべてのコースで別途30,000円(税抜)の入学金がかかりますのでご注意ください。
各マスターコース
いくつかの関連技術がセットになった各マスターコースの料金です。料金体系はコースにかかわらず共通です。
| 6か月プラン | 4か月プラン | 2か月プラン | |
| 料金(税抜) | 298,000円 | 248,000円 | 148,000円 |
| 受講期間 | 180日 | 120日 | 60日 |
| レッスン回数(40分/回) | 60回 | 40回 | 20回 |
| 学習時間目安/週 | 5-10時間 | 10-15時間 | 20-25時間 |
初めての方はプレミアムコースで欲張らずにまずはマスターコースから
後述しますが、各マスターコースの他に全コースを横断して学習し放題のプレミアムコース・プレミアムプラスコースが存在します。
ですが、プレミアム系コースは料金が高いうえに使い方が難しく、何より途中で学習が挫折してしまった時のダメージが大きいので、まずはマスターコースのどれかを選ぶことをお勧めします。
プレミアムコース
プレミアムコースは期間内であれば、すべてのマスターコースのカリキュラムを自由に受講できるコースです。
| 6か月プラン | 4か月プラン | 2か月プラン | |
| 料金(税抜) | 398,000円 | 348,000円 | 248,000円 |
| 受講期間 | 180日 | 120日 | 60日 |
| レッスン回数(40分/回) | 60回 | 40回 | 20回 |
こちらのコースで注意が必要なのは学習できる選択肢は多いのですが、レッスン回数は通常のマスターコースと同じことです。(つまり、学習できる量が変わらないということです)
プレミアムコースは使い方が限定されるが、うまく使えばお得に
本コースなのですが、お得に使えるケースは意外と限定されます。
それは3つのマスターコース(2か月 × 3コース)を一つのプレミアムコース(6か月)にまとめるケースです。
レッスン回数は他のマスターコースと同じなのに、料金は10万円以上違うのがネックなんですよね。
例えば、2つのマスターコース(2か月)を一つのプレミアムコース(4か月)にまとめるケースだと
Webマスターコース(2か月)+ アプリマスター(2か月) = 296,000円(税抜)
↓
プレミアムコース(4か月)= 348,000円(税抜)と割高になります。これだと意味ないです。
しかし、3つのコースをまとめるならば
Webマスターコース(2か月)+ アプリマスター(2か月) + デザインマスター(2か月) = 444,000円(税抜)
↓
プレミアムコース(6か月)= 398,000円(税抜) これだと一見割安に見えますね。
(公式HPでもこの使い方をお勧めしてます)
しかし、下画像を見ていただければわかりますが、Webマスターコースとデザインマスターコースは半分くらい学習内容が重複しています。

そして、ここで疑問に思うのが
- 学習内容が重複しているなら、丸々6か月必要ないのでは?
- 学習内容が重複しているなら、大して割引になっていないのでは?
ということです。確かに3つのマスターコースを別々にとるよりは安いのですが・・・微妙ですよね。
そこで、私がおすすめするプレミアムコースの使い方は
Webマスターコース(2か月)+ デザインマスター(2か月) + Rubyマスター(2か月) = 444,000円(税抜)
↓
プレミアムコース(4か月) = 348,000円(税抜)
とするパターンです。この3コースは学習内容に重複が多く、4か月あれば一通り学習ができる計算です。
また、全てWeb系の技術で相互に関連性があるので、組み合わせて受講するには最適だと考えます。
・・・・・
という感じで、プレミアムコースをうまく使うには色々考えないといけないので、誰にでもお勧めできるものではないです。
何より一つのマスターコースを2か月で完了させるための学習時間の目安は週20~25時間とされており仕事や学業と両立させるのはかなりハードです。
プレミアムコースをお得に使うためにはこのハードな学習を4か月~半年継続しないといけないため、相当覚悟して挑まないと確実に失敗します。ご検討の際は慎重に。
プレミアムプラスコース
プレミアムプラスコースは期間内であれば、すべてのマスターコースのカリキュラムを自由に受講できます。普通のプレミアムコースと異なるのはレッスン回数に制限がないということです。
| 6か月プラン | 4か月プラン | 2か月プラン | |
| 料金(税抜) | 698,000円 | 498,000円 | 398,000円 |
| 受講期間 | 180日 | 120日 | 60日 |
| レッスン回数(40分/回) | 無制限 | 無制限 | 無制限 |
NO1の人気コースだがあまりお勧めできない
プレミアムプラスコースは公式HPによると人気No1のコースらしいです。レッスン回数が無制限というところが魅力的ですが、お勧めできる人は限られています。
それは
- 週40~60時間以上勉強できる方
- 1単元づつ丁寧に教えてもらいたい方
のどちらかな、と思います。(前者は非現実的かと思いますが)
理由は何といっても料金が高すぎて元を取るのが大変だからです。
・・・・・
余談ですが、たまにレストランで「食べ放題」をやっているところがあります。(バイキングともいいます)
元をとろうとみんな頑張って食べますが、元をとることができる人はほとんどいません。
そうなるように価格設定をしているからです。
「KFCレストラン」ってご存じですか?あの有名なケンタッキーフライドチキンが食べ放題のレストランです。

ケンタッキーのチキン美味しいですよね?それが食べ放題なんてなんと魅力的だと思いませんか?
値段は休日の大人が2180円(税抜)。整理券を配らないといけないくらい大人気だそうです。
しかし、冷静に考えてください。元を取るためにはチキンを何ピース食べないといけないでしょうか?
答えは9ピースです。育ち盛りの中高生でもこれは厳しい。
KFCレストランが提供しているのはチキン以外にもサラダやデザートなど色々ありますが、それでも元をとるのは難しいことが想像できると思います。
・・・・・
話を戻しますが、プレミアムプラスコースをお得に受講するためには、通常よりもレッスンを受けまくる必要があります。
しかし、先ほどの食べ放題のレストランと同じで元を取るほど勉強するのは相当大変です。
当然、予習復習も必要なので勉強時間が膨大になることは容易に想像つきます。例えば、2か月プランだとマスターコースの約3倍弱のお値段です。(マスター148,000円 vs プレミアプラス398,000円)
マスターコース2か月プランの学習時間目安は週20~25時間なので、その3倍の60~75時間の学習時間を確保できないと元がとれません。仕事をしてない人でも難しいです。
これが6か月プランだと割引がきいてもう少し倍率は下がりますが、それでも週40時間くらいは欲しいでしょう。週5日のフルタイム労働と同じです。
そもそも、これほどがっつり勉強される方ってどんな方なのでしょうか?もしもエンジニア転職を目指しているのであればCodeGateCampというエンジニア転職用のコースがあります。
※無料カウンセリングのみの申し込みであれば、費用は一切かかりません
いやいや、CodeGateCampはJavascriptとPHPしか勉強できないからいやだ、Rubyで転職活動したいんだ!!という場合は別スクールの「DIVE INTO CODE」のWEBエンジニアコース(オンラインもあり)のほうがいいでしょう。
※無料説明会のみの申し込みであれば、費用は一切かかりません
もう一つプレミアムプラスコースにメリットがあると考えられるケースはレッスンを多めにとって1単元づつ丁寧に教えてもらいたい場合ですね。
先述したように、通常のマスターコース(2か月プラン)だと1レッスン当たりの学習範囲が広くなってしまうので、細かい部分まで丁寧に教えてもらうことができません。
しかし、レッスン数を通常の3倍とれば2か月で6か月プランと同程度の密度でレッスンを受けることができます。
1レッスンは40分なので、3レッスンつなげて120分。もしくは日を分けて受講するなどすれば、全く可能だと思います。
ただし、やはり他のコースと比較して非常に高額です。私ならばある程度自分で頑張って、費用を抑える方向に行きますね。ITの技術を習得するためには自分で調べる力も大事ですし。
まとめ
CodeCampはマスターコースを受講しましょう。どれがいいかわからないなら「Webマスターコース」で。「Rubyマスターコース」でもいいです。
プランはなるべく2か月で費用を抑えるのがベターですが、初心者は無理せず長めのプランを選びましょう。
プレミアム系コースはハイリスクです。プログラミング初心者はあまり近づかないようにしましょう。
まずは無料相談会に行ってみよう
ここまで色々と書いてきましたが結局は直接体験してみるのが近道です。ネット上の情報は誇大なことや正しくない情報もありますので、自分の足で直接情報を取りに行くことを強くお勧めします。
CodeCampの無料体験授業もできますので、ぜひ検討してみてください。ちなみに、無料体験レッスンを受けると受講料が1万円割引になります。
※無料体験授業のみの申し込みであれば、費用は一切かかりません
スクールを検討するうえで必ずやってほしいこと
スクール選びで失敗しないコツというものがあります。
それは3つ以上のスクールに直接足を運ぶこと。
なぜなら、複数のスクールを比較検討しないとそれぞれの良さ悪さがわからないからです。どんなに評判が良いスクールでもあなたには合わない可能性があります。
私自身もスクールを検討するときはネットのレビュー記事をみるだけでなく、複数のスクールの担当者と直接お話をするようにしました。
結果、インターネットの公式ページをみて良さそうだと思ったスクールが実はいまいちで、自分の中で控えだったスクールが実は良かったという経験もしました。
直接見に行ったおかげで自分に合うスクールを選ぶことができ、年収を150万円以上上げて転職することができました。
重ねてのお願いで申し訳ないのですが、決して安い買い物ではないのでインターネットの情報だけで判断しないようにしてくださいね。
※無料体験授業のみの申し込みであれば、費用は一切かかりません
他スクールのレビュー記事です。

最近のコメント